Caching is a technique to store the data in memory using dataset object. It improves scalability and performance to the web application. Below example we will be implementing the caching technique.
We will be using ProductDetail table.
Step 1: Create a table using the following script with data:
CREATE TABLEProductDetail
(
ProductId int identity primary key,
ProductName nvarchar(50),
UnitPrice int
)
INSERT INTOProductDetail VALUES('Lenova',523)
INSERT INTOProductDetail VALUES('Nokia 520',550)
INSERT INTOProductDetail VALUES('Micromax',560)
INSERT INTOProductDetail VALUES('Samsung Galaxy S5',926)
INSERT INTOProductDetail VALUES('Sony',450)
Step 2: Copy and paste the following code.
Default.aspx:
<asp:Content runat="server" ID="FeaturedContent" ContentPlaceHolderID="FeaturedContent">
<table style="border: 1px solid #e2e2e2; font-family: Arial">
<tr>
<td>
<asp:Button ID="btnLoadData" runat="server" Text="Load Data"
OnClick="btnLoadData_Click" />
<asp:Button ID="btnClearnCache" runat="server" Text="Clear Cache"
OnClick="btnClearCache_Click" />
<br />
<br />
<asp:Label ID="lblMessage" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td style="padding: 10px 5px 5px 40px">
<asp:GridView ID="GridView1" runat="server"></asp:GridView>
</td>
</tr>
</table>
Default.aspx.cs:
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI;
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}
protected void btnLoadData_Click(object sender, EventArgs e)
{
// Check if the DataSet is presentin the cache
if (Cache["Data"] == null)
{
BindData();
}
// If the DataSet is in the Cache
else
{
// Retrieve the DataSet from theCache and type cast to DataSet
GridView1.DataSource = (DataSet)Cache["Data"];
GridView1.DataBind();
lblMessage.Text = "Dataloaded from the Cache";
}
}
protected void btnClearCache_Click(objectsender, EventArgs e)
{
// Check if the DataSet is presentin the cache
if (Cache["Data"] != null)
{
// Remove the DataSet from theCache
Cache.Remove("Data");
lblMessage.Text = "DataSetremoved from the cache";
}
// If the DataSet is not in theCache
else
{
lblMessage.Text = "Thereis nothing in the cache to remove";
}
}
private void BindData() {
string ConnString = ConfigurationManager.ConnectionStrings["ShoppingZone"].ConnectionString;
using (SqlConnection connection = new SqlConnection(ConnString))
{
connection.Open();
string str = "Select * fromProductDetail;";
SqlDataAdapter dataAdapter = new SqlDataAdapter(str, connection);
dataAdapter.SelectCommand.CommandType = CommandType.Text;
DataSet dataset = new DataSet();
dataAdapter.Fill(dataset);
dataset.Tables[0].TableName = "ProductDetails";
GridView1.DataSource = dataset.Tables["ProductDetails"];
GridView1.DataBind();
// Store the DataSet in the Cache
Cache["Data"] = dataset;
lblMessage.Text = "Dataloaded from the Database";
}
}
}
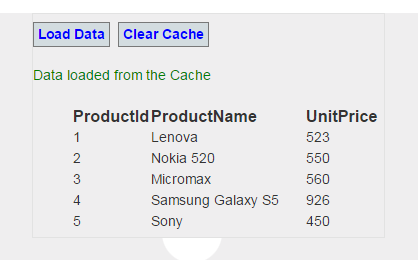
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article